期末大作业报告
学 期: 2017-2018学年第一学期
实训名称:HTML程序设计
班 级:
指导老师:
年 月 日
《HTML程序设计》期末大作业成绩评定表
|
题目 |
个人主页的设计与实现 |
||
|
实训内容简介: 完成一个简单的个人站点的设计,页面内容包含但不限于以下内容: 我的简介、我的家乡、我的宿舍、我的专业、我的班级、我的学院、我的学校、我喜欢的文学作品(音乐/影视剧/明星)等。 |
|||
|
指导教师评语: 指导教师签字: 年 月 日 |
|||
|
成 绩 评 定 |
平时(20%) (出勤、表现、团队意识) |
||
|
报告(40%) (格式规范,图表准确) |
|||
|
设计成果(30%) (内容、页面布局、页面元素运用) |
|||
|
设计成果(10%) (外观、代码规范、移动端适配) |
|||
|
总成绩 |
|||
目录
1 实训目的
本课程的教学目标是让学生理解HTML5、CSS3的基本语法,掌握常用的Web页面布局技术,通过项目实训,培养学生具备设计实现Web客户端页面的初步能力。
本课程教学基本要求是让学生理解Web设计的基本原则、栏目和网站目录结构定义、标准页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识;能够熟练运用HTML5中的文字、链接、列表、表格、表单、图像、多媒体等标记语言设计制作网页;熟练掌握CSS3对网页进行布局和修饰的基本方法。
2 实训内容与要求
2.1 实训内容
完成一个简单的个人站点的设计,页面内容包含但不限于以下内容:
我的简介、我的家乡、我的宿舍、我的专业、我的班级、我的学院、我的学校、我喜欢的文学作品(音乐/影视剧/明星)等。
2.2 基本要求
2.2.1 设计要求
l 不允许使用Dreamweaver、FrontPage等所见即所得形式的网页设计工具完成,全部页面代码包括样式表需要手工编码完成。可以使用WebStorm、Sublime、UltraEdit、记事本等工具。多媒体文件处理不做限制,可以使用Ulead GIF Animator、Fireworks等。
l 页面除主页index.html外,还需至少包括5个二级页面,少1个页面减5分。页面间需要建立链接,每个页面都需要有导航条,可在不同页面间进行切换。链接要正确,出现无效链接扣1分。
l 页面的标题要与页面内容一致,不一致或使用默认的标题出现1次扣5分。每个页面都需要有页眉(header)和页脚(footer)。在页面中有自己的站点名称(如张三的小窝,李四数码之家),可以根据能力设计自己的Logo或使用宁夏大学的校徽(标)。页脚中一定要有自己的版权信息,标清自己的学号–姓名。
l 站点各页面字体、主题风格要统一,使用统一的外部样式表配置。
l 页面各元素间配色要具有一定的美观,不要使用过分艳丽的颜色。字体大小要适中,不要偏大或偏小。
l 页面元素除文本外,需要包括表格、图片、表单元6素(不需要处理歌表单,有显示内容即可)。页面内容不宜过多,适量即可。不允许出现即包含孤立图片或者孤立文字的页面,出现1次扣5分。
l 页面可根据实际包括Flash、视频、音乐等多媒体元素(不宜过多)。为了提交方便,图片视频等不要使用大尺寸的,原则上建议1MB以内,超过最好利用工具进行压缩和剪裁。文件过大酌情减分,因为会影响浏览者体验。
l 根据个人能力,利用CSS媒体查询对手机、平板等设备进行页面适配,使设计的站点在这些设备上显示正常。根据情况会有加分。
l 禁止抄袭,如出现雷同作业,被抄袭者与抄袭都均无成绩。
2.2.2 成果要求
l 提交完整的可运行的代码,包括HTML源文件,使用的素材、样式表。所有代码请放入一个文件夹中,并将该文件夹打包压缩上交,文件名称为学号–姓名-HTML大作业。
l 站点中的内容需要分类放入不同的子目录中,参见3.3节。主页文件名必须为index.html,其他二级页面文件名不限,但最好与页面内容相关。
l 提交符合格式规范的实训报告。
l 了解在完成实训过程中采用的技术、开发过程和规范,加深对所学的HTML5、CSS3等技术的理解和认识。
3 开发技术与开发工具
3.1 开发技术
3.1.1 HTML5
简要介绍下HTML5。不要太多
3.1.2 CSS3
简要介绍下CSS3技术。不要太多。
上述简要介绍,不用太多,基本描述即可,不要大篇幅复制粘贴。
3.2 开发环境
3.2.1 开发工具
简要介绍下所使用的工具,如WebStorm、Sublime,以及其他辅助工具
3.3 项目结构

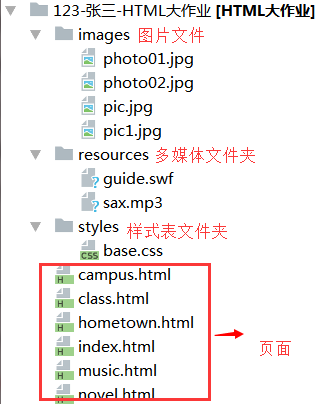
图 1 项目结构图
项目结构如上图所示。其中:
样式表放入styles文件夹(包括样式中使用的图片),页面中使用的图片放入images文件夹。页面中使用的多媒体文件放入resources文件夹。
l style文件夹为站点样式表文件夹,存放样式表及样式使用的图片
l images文件夹为图片文件夹,存放页面中所引用的图片
l resources文件夹为资源文件夹,存放页面中所使用的多媒体或其他文件
l 页面文件直接放入根目录中。
不按要求存放,将会根据情况适度扣分。
4 站点与页面设计
4.1 站点设计
4.1.1 站点设计思路
简要描述下所完成的站点的设计目的、思路与主要内容。
4.1.2 页面清单
表 1 页面清单
|
序号 |
页面名称 |
页面文件名 |
页面内容概述 |
|
1 |
主页 |
index.html |
网站的主页 |
|
2 |
… |
… |
… |
|
3 |
|||
|
4 |
|||
|
5 |
4.1.3 站点地图

图 2 站点地图
4.2 页面设计
4.2.1 主页页面设计
本页面主要包括几个模块,简要介绍。可以使用Edraw Max设计网页线框图。

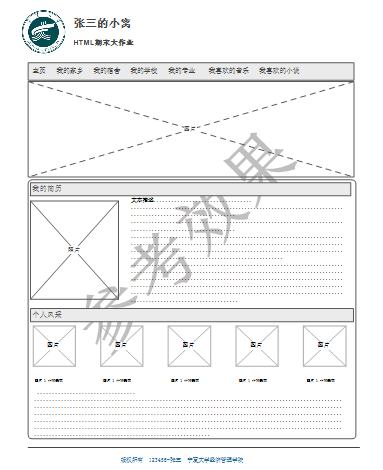
图 3 主页页面设计
如绘制难度大,可以利用Word等工具绘制如下简单的线框图,标清各区域的作用。

4.2.2 XXX页面设计
本页面主要包括几个模块,简要介绍。同上。
4.2.3 XXX页面设计
本页面主要包括几个模块,简要介绍。同上。
4.2.4 XXX页面设计
本页面主要包括几个模块,简要介绍。
4.2.5 XXX页面设计
本页面主要包括几个模块,简要介绍。
…….
5 页面实现
5.1 主页页面index.html实现
5.1.1 页面效果
页面效果截图(代表性的截图,不要太大)
5.1.2 HTML关键代码
……HTML关键代码。不要太多
5.1.3 样式表关键代码
……与该页面相关样式表内容
5.2 XX页面xx.html实现
5.2.1 页面效果
页面效果截图(代表性的截图,不要太大)
5.2.2 HTML关键代码
……HTML关键代码。不要太多
5.2.3 样式表关键代码
……与该页面相关样式表内容
5.3 XX页面xx.html实现
5.3.1 页面效果
页面效果截图(代表性的截图,不要太大)
5.3.2 HTML关键代码
……HTML关键代码。不要太多
5.3.3 样式表关键代码
……与该页面相关样式表内容
5.4 XX页面xx.html实现
5.4.1 页面效果
页面效果截图(代表性的截图,不要太大)
5.4.2 HTML关键代码
……HTML关键代码。不要太多
5.4.3 样式表关键代码
……与该页面相关样式表内容
5.5 XX页面xx.html实现
5.5.1 页面效果
页面效果截图(代表性的截图,不要太大)
5.5.2 HTML关键代码
……HTML关键代码。不要太多
5.5.3 样式表关键代码
……与该页面相关样式表内容
5.6 XX页面xx.html实现
5.6.1 页面效果
页面效果截图(代表性的截图,不要太大)
5.6.2 HTML关键代码
……HTML关键代码。不要太多
5.6.3 样式表关键代码
……与该页面相关样式表内容
6 总结与展望
6.1 总结
学习了什么,完成了什么,感想…….
6.2 展望
不足与改进
报告包含且不仅限于上述内容,正文内容请直接应用正文样式,
1.1标题为二级标题,应用标题2样式
1.1.1标题为三级标题,应用标题3样式
无序列表应用项目符号样式
图表请清晰,加入题注和编号,报告中有图的引用,
复制的内容请一定做好排版,特别是从网页复制的内容,粘贴过来使用纯文本,然后再应用正文样式
红色字体内容需要删除,且要补充自己的内容。
报告打印后,将报告电子版转换为PDF版与代码一起提交。
报告名称:学号–姓名-HTML大作业报告.pdf
源代码文件名称:学号–姓名-HTML大作业报告.rar(或学号–姓名-HTML大作业报告.zip)
保证80分以上,保证通过,保证质量,保证辅导。






本网站支持淘宝 支付宝 微信支付 paypal等等交易。如果不放心可以用淘宝或者Upwork交易!
E-mail:850190831@qq.com 微信:BadGeniuscs 工作时间:无休息工作日-早上8点到凌晨3点
如果您用的手机请先保存二维码到手机里面,识别图中二维码。如果用电脑,直接掏出手机果断扫描。

