This article mainly talked about the new features of css3 is provided, i.e. excessive function, this function can be realized by a simple dynamic.CSS3, we may be obtained without flash animation, or, in a case where the temperature of the element from one style to another style, as the effect described.
(a) excessive smoothing
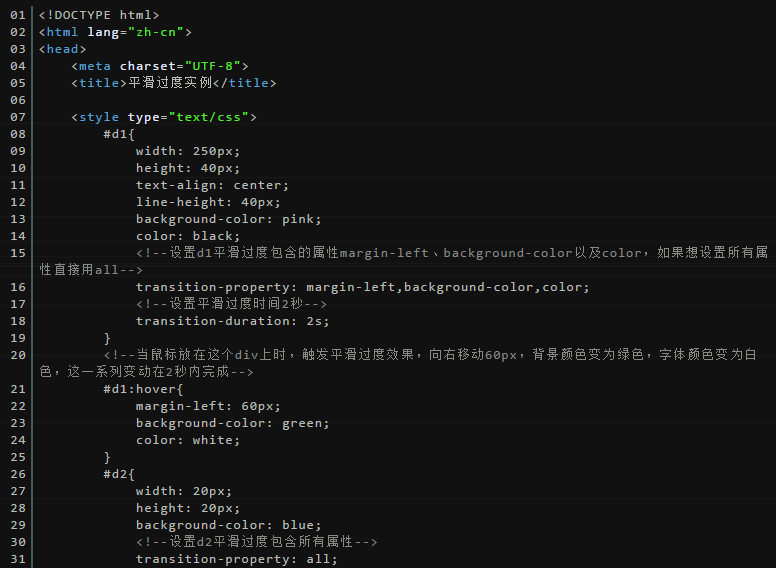
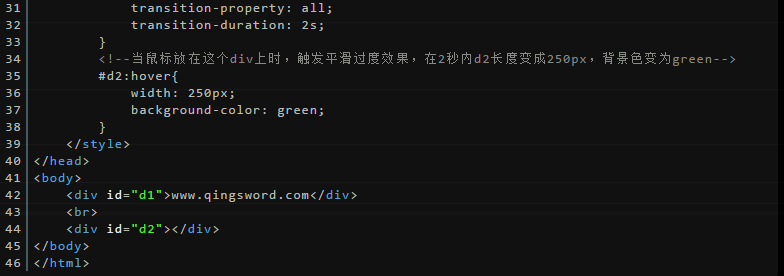
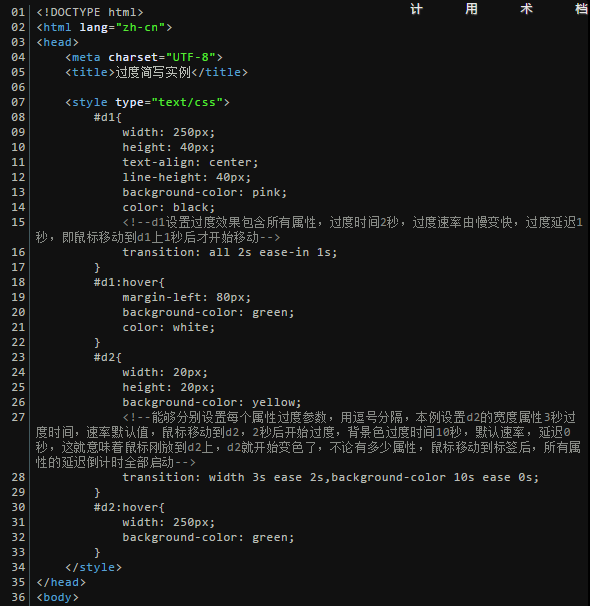
Using the over – smoothing function can be realized with a simple dynamic effect, the following cases:


example, the following effects:

Note: If there is no set "transition – duration" attribute, it will be a moment of complete change;
(2) an excessive rate
css3 "transition – timing – function attribute, is mainly used to adjust the excessive rate, the transition effect at run time, the pattern elements in the initial state to begin the transition to the state after the termination of the time, its speed the ordor. From fast to slow, attribute parameters are as follows:
(1) default ease, style elements from the initial state to the terminated state when the transition from fast to slow speed.Bezier curve is (0, 0.25, 0.1, 0.25, 1. 0);
(2) a linear pattern element from the initial state transition to the termination state is constant.refers to a section of a Bezier polycurve (1.0. 0, 0.1, 0.2, 0.3, 0.4, 0.5, 1.0, 2.0, 4.0, 1. 0);
(3) ease – in element's style from the initial state transition to the end state, the speed of the accelerated state, i.e. faster and faster.is a Bezier curve (0. 42, 0, 1. 0, 1. 0);
(4) ease – out style elements from the initial state transition to the end state, the velocity in the deceleration state, that is to say more and more slow.Bezier curve with the same (0, 0, 0. 58, 1. 0);
(5) ease – in – out style elements from the initial state transition to the end state, be first accelerated and then decelerated.Just as a Bezier curve (0. 42, 0, 0. 58, 1. 0);
In addition to the set value, it is also possible for both the cubic – bezier (p0, p1, p2, p3). With the aid of the method, the reception parameter is" p0, p1, p2, p3 ", the value in the range of 0 ~ 1, which is closer to 1 the slower the speed.
In addition, the "transition function" – – "attribute may also be set quite a leap to excessive, n has the value of the attribute (type);The first value represents the number of jumps, times may be start values or end values can be selected.Refers to the beginning or the end of the jump is a jump.
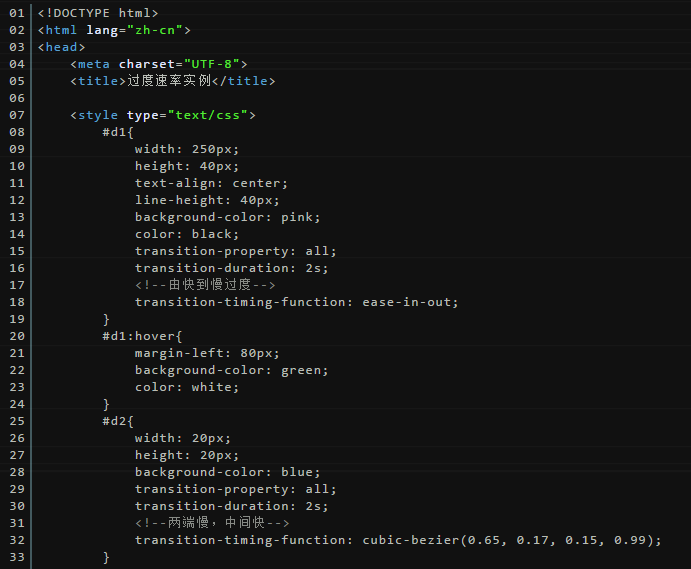
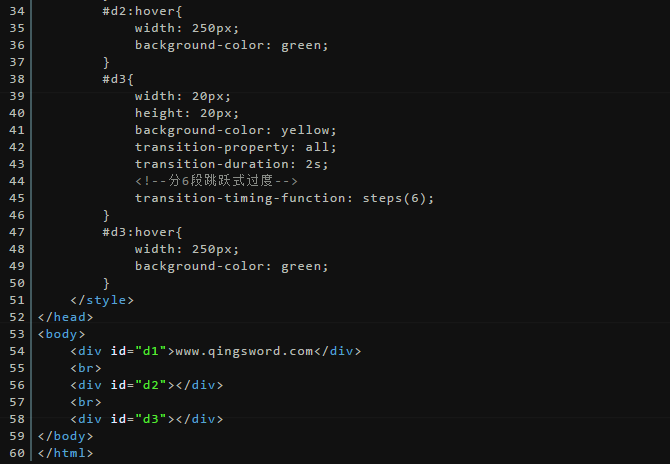
Under the cases of the attributes and functions of the presentation:


example, the following effects:

(3) to set the excess delay
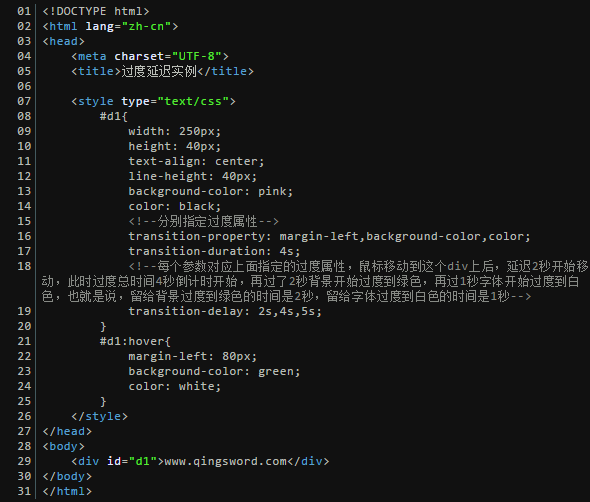
excessive delay, excessive time may be set within the excessive delay, excessive tag is set, the following cases:

example, the following effects:

(4), the transition (abbreviated form
In addition, the transition may also direct all of the attribute value written in a separate attribute, syntax format: transitions: -;
the following cases:

example, the following effects:

Summary: animation functions like transition function, both by changing the position, size, color and transparency as well as rotation, scaling, translation, etc., to elements of the animation effect is applied.And the transition operation is the same, and it is possible to specify several timed function in controlling the progress of the animation.Classtime education going to our house to share with you more about the development of Web content, interested friends can look at.
